В статье на примере будут описаны все этапы создания поля html документа. В 1с html поле позволяет представить данные, которые не требуется редактировать, в более эстетичном виде. Разработчик может применить возможности html для создания и настройки формы справочника или бизнес-процесса (как делается в конфигурации Документооборот).
Рассмотрим пример. Разработаем обработку, которая будет представлять элемент справочника Пользователи в виде поля html документа. Для разработки примера я использовал демо БСП 3.1 (управляемое приложение).
Выведем в документ следующие поля справочника:
- Наименование и Комментарий в виде текста;
- ФизическоеЛицо и Подразделение в виде ссылок;
- Фотографию пользователя;
- Контактную информацию в виде таблицы.
Размещение реквизитов на форме
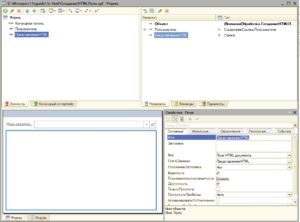
Для начала создадим внешнюю обработку и добавим форму. На форме создадим два реквизита Пользователь (тип СправочникСсылка.Пользователи) и ПредставлениеHTML (тип Строка неограниченной длины). Перетащим реквизиты в дерево элементов. Для элемента ПредставлениеHTML выберем вид Поле HTML документа и отключим отображение заголовка. Должно получится так:
Теперь поработаем над программной частью формы:
- Заполнять html поле данными будем при изменении пользователя. Поэтому создадим для него обработчик события ПриИзменении;
- Работа же с самим полем потребует перехода на сервер, так как нам необходимо выполнять запрос и получать данные из хранилища значений. Поэтому для заполнения данных html создадим функцию ЗаполнитьHTMLПредставление с директивой НаСервереБезКонтекста. В качестве параметра передадим в нее ссылку на пользователя;
В итоге должно получиться следующее:
&НаКлиенте
Процедура ПользовательПриИзменении(Элемент)
ПредставлениеHTML = ЗаполнитьHTMLПредставление(Пользователь);
КонецПроцедуры
&НаСервереБезКонтекста
Функция ЗаполнитьHTMLПредставление(Пользователь)
КонецФункцииПолучение данных
Во входные параметры функции ЗаполнитьHTMLПредставление мы передаем только ссылку на пользователя, поэтому для начала надо собрать все данные, необходимые для вывода в html документ. Для этого воспользуемся запросом, который вынесем в отдельную процедуру. Приводить текст процедуры здесь я не буду, чтобы не занимать много места. Ознакомиться с ним можно во внешней обработке, ссылка на которую находится внизу статьи.
Функция возвращает структуру, в которой содержится две выборки. Первая, ВыборкаДанных — содержит одну строку с основными данными пользователя. Вторая, ВыборкаКонтактов — содержит контактную информацию пользователя, в разрезе двух полей: Вид и Представление. Вызов функции получения данных выглядит так:
&НаСервереБезКонтекста
Функция ЗаполнитьHTMLПредставление(Пользователь)
ДанныеПользователя = ПолучитьДанныеПользователя(Пользователь);
Данные = ДанныеПользователя.ВыборкаДанных;
Контакты = ДанныеПользователя.ВыборкаКонтактов;
Если Не Данные.Следующий() Тогда
Возврат "";
КонецЕсли;
...
Заполнение стилей 1с html поля
Теперь в функции ЗаполнитьHTMLПредставление будем описывать html документ. Начнем с обязательных тегов <html> и <head>. После чего перейдем к заполнению стилей (тег <style>), которые будут применяться во всем документе, а также в отдельных его блоках.
HTMLТекст =
"<html>
|<head>
|
|<style type=""text/css"">
|
| body {
| margin-top: 2px;
| margin-left: 2px;
| margin-right: 2px;
| font-family: Arial;
| font-size: 12pt;}
| table {
| border: 1px solid;
| border-collapse: collapse;}
| td {
| border: 1px solid;}
| th {
| border: 1px solid;}
| a:link {
| color: #006699;}
| a:hover {
| color: #006699;
| text-decoration: underline;}
| p {
| margin-top: 10px;}
| img {
| width: 150;
| height: 150}
|
|</style>
|</head>";Рассмотрим заполнение стилей более подробно:
- body — описание стилей тела документа. Так как заголовки у нас отсутствуют, стили будут действовать для всего документа.
Свойство Описание margin-top Отступ от верхнего края документа margin-left Отступ от левого края документа font-family Шрифт font-size Размер шрифта - table — описание стилей таблиц.
Свойство Описание border Описание границы (толщина: 1px, одинарная линия: solid) border-collapse Отображение границы вокруг ячеек таблицы (collapse: одна линия между ячейками) - td — описание стилей ячеек таблиц. th — описание стилей заголовочных ячеек таблиц.
- a:link — описание стилей ссылок, a:hover — описание стилей ссылок, на которые наведен курсор.
Свойство Описание color Цвет текста text-decoration Оформление текста подчеркиванием (underline — подчеркнутый текст) - p — описание стилей абзацев. Margin-top в данном контексте, означает отступ сверху абзаца.
- img — описание стилей изображений. Задавать стили можно и для каждого отдельного изображения. Но если изображение одно (как у меня) или все они однотипные, то удобнее описать их в общем блоке стилей.
Свойство Описание width Ширина height Высота
Создание тела html документа в 1с 8
После описания стилей займемся формированием тела документа. Для этого используем тег <body>.
HTMLТекст = HTMLТекст + "<body>";Вывод изображения в html
Начнем с вывода фотографии пользователя. В элементе справочника она хранится в реквизите Фотография, в виде хранилища значения. Его мы получили вместе с остальными данными пользователя, при помощи запроса.
ДвоичныеДанныеФотографии = Данные.Фотография.Получить();
Base64ДанныеФотографии = Base64Строка(ДвоичныеДанныеФотографии);
HTMLТекст = HTMLТекст
+ "<img src='data:image/;base64,"
+ Base64ДанныеФотографии + "'>";Разберем представленный код:
- Хранилище содержит двоичные данные изображения, их необходимо получить. Используем для этого метод Получить(), который распаковывает данные хранилища;
- В html мы можем вывести изображение либо указав ссылку на него, либо использовав его двоичные данные, в кодировке base64. Для этого используем метод Base64Строка;
- После подготовки данных, можно выводить их в документ.
- Используем тег <img>, применяемый для вывода изображений;
- Атрибут src указывает адрес выводимого изображения или его данные. У нас это двоичные данные, поэтому в дополнение к ним необходимо использовать префикс data:image/ и указание типа данных base64.
Для того чтобы отделить изображение от следующей информации, используем тег <p>. Он означает начало нового абзаца. При описании стилей мы указали, что перед началом нового абзаца устанавливается отступ в 10 пикселей.
HTMLТекст = HTMLТекст + "<p>";Вывод текстового реквизита в html
После фотографии выведем основные данные пользователя в следующем формате:
ИмяРеквизита: РеквизитНачнем с имени пользователя:
HTMLТекст = HTMLТекст + "<font color=#413003>";
HTMLТекст = HTMLТекст + "Полное имя: ";
HTMLТекст = HTMLТекст + "</font>";
HTMLТекст = HTMLТекст + Данные.Наименование;
HTMLТекст = HTMLТекст + "<br>";Разберем представленный код:
- Для того, чтобы имя реквизита не сливалось с его содержанием, выделим его другим цветом. Для этого используем свойство <font>, позволяющее изменять характеристики текста. В нашем случае это цвет color.
- После вывода данных используем тег <br>. Он предназначен для перехода на следующую строку.
Вывод ссылки в html
Теперь выведем в документ физлицо пользователя. Так как оно представлено ссылочным типом, оформим его в виде ссылки.
ШаблонНавигационнойСсылки = "<A href=v8doc:%1>%2</A>";
HTMLТекст = HTMLТекст + "<FONT color=#413003>";
HTMLТекст = HTMLТекст + "Физическое лицо: ";
HTMLТекст = HTMLТекст + "</FONT>";
НавигационнаяСсылка = ПолучитьНавигационнуюСсылку(Данные.ФизическоеЛицо);
ФизическоеЛицо = СтрШаблон(ШаблонНавигационнойСсылки,
НавигационнаяСсылка,
Данные.ФизическоеЛицо);
HTMLТекст = HTMLТекст + ФизическоеЛицо;
HTMLТекст = HTMLТекст + "<br>";Разберем представленный код:
- Для создания ссылок используется тег <a>. Его атрибут href задает адрес ссылки. Для удобства работы создадим шаблон для вывода навигационной ссылки на физлицо. В параметр %1 будем выводить ссылку, а в параметр %2 текст ссылки;
- Для получения навигационной ссылки используем метод ПолучитьНавигационнуюСсылку(<Ссылка>);
- Заполним параметры шаблона, используя строковую функцию СтрШаблон;
Далее нам необходимо будет вывести еще один текстовый реквизит и еще один ссылочный. Для того чтобы не дублировать код вынесем добавление реквизита в html в отдельную, универсальную процедуру.
&НаСервереБезКонтекста
Процедура ДобавитьРеквизит(HTMLТекст, Подпись, Значение)
HTMLТекст = HTMLТекст + "<FONT color=#413003>";
HTMLТекст = HTMLТекст + Подпись + ": ";
HTMLТекст = HTMLТекст + "</FONT>";
Если ТипЗнч(Значение) = Тип("Строка") Тогда
HTMLТекст = HTMLТекст + Значение;
Иначе
ШаблонНавигационнойСсылки = "<A href=v8doc:%1>%2</A>";
НавигационнаяСсылка = ПолучитьНавигационнуюСсылку(Значение);
HTMLТекст = HTMLТекст + СтрШаблон(ШаблонНавигационнойСсылки,
НавигационнаяСсылка,
Значение);
КонецЕсли;
HTMLТекст = HTMLТекст + "<br>";
КонецПроцедурыВывод всех реквизитов будет выглядеть следующим образом:
ДобавитьРеквизит(HTMLТекст, "Полное имя", Данные.Наименование);
ДобавитьРеквизит(HTMLТекст, "Физическое лицо", Данные.ФизическоеЛицо);
ДобавитьРеквизит(HTMLТекст, "Подразделение", Данные.Подразделение);
ДобавитьРеквизит(HTMLТекст, "Комментарий", Данные.Комментарий);
Вывод таблицы в html 1с
Осталось вывести таблицу контактной информации пользователя. Это делается довольно просто.
HTMLТекст = HTMLТекст + "<table>";
//Шапка таблицы
HTMLТекст = HTMLТекст + "<tr>";
HTMLТекст = HTMLТекст + "<th>Вид</th>";
HTMLТекст = HTMLТекст + "<th>Описание</th>";
HTMLТекст = HTMLТекст + "</tr>";
//Тело таблицы
Пока Контакты.Следующий() Цикл
HTMLТекст = HTMLТекст + "<tr>";
HTMLТекст = HTMLТекст + "<td>" + Контакты.Вид + "</td>";
HTMLТекст = HTMLТекст + "<td>" + Контакты.Представление + "</td>";
HTMLТекст = HTMLТекст + "</tr>";
КонецЦикла;
HTMLТекст = HTMLТекст + "</table>";Разберем код:
- Для вывода таблицы используется тег <table>;
- Для вывода строки таблицы тег <tr>;
- Тег <td> отвечает за вывод ячейки;
- Для вывода ячейки заголовка используется тег <th>.
На этом формирование поля html документа в 1с завершено. Осталось только закрыть теги и вернуть сформированный текст.
HTMLТекст = HTMLТекст + "</body></html>";
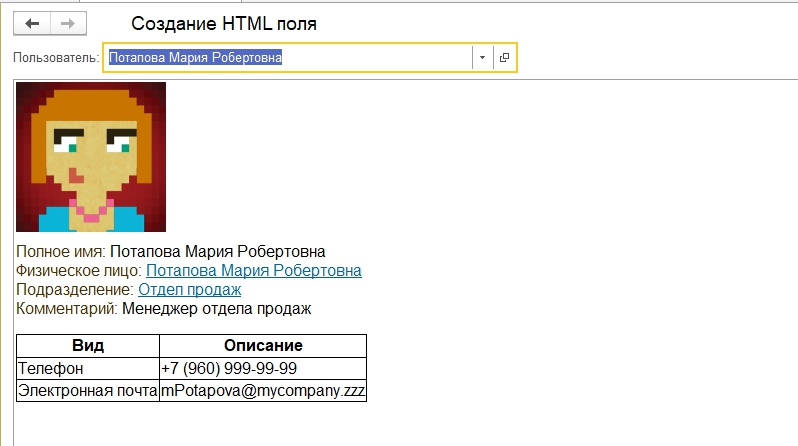
Возврат HTMLТекст;В итоге у нас получается html поле, заполненное следующим образом:
Обработка нажатия на ссылку
В нашей обработке мы используем не веб ссылки, а на навигационные ссылки 1с. По этой причине система не может корректно обработать их нажатие. Это можно исправить, создав обработчик события ПриНажатии, для Поля HTML документа.
&НаКлиенте
Процедура ПредставлениеHTMLПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
Если Лев(ДанныеСобытия.Href, 6) = "v8doc:" Тогда
СтандартнаяОбработка = Ложь;
НавигационнаяСсылкаПоля = Сред(ДанныеСобытия.Href, 7);
ПерейтиПоНавигационнойСсылке(НавигационнаяСсылкаПоля);
КонецЕсли;
КонецПроцедурыВ обработчике мы анализируем текст ссылки, на которую произошло нажатие. Если это навигационная ссылка, обрабатываем ее по отдельному алгоритму. Получаем текст и осуществляем переход. Таким образом при нажатии на ссылку, у нас произойдет переход на форму элемента справочника.
Скачать обработку формирования html поля можно здесь: СозданиеHTMLПоля


Pft,bcm!
Продолжай в том же ключе! Написано для людей, а не памятка для себя любимого (как у большинства «учителей») ;D
Низкий поклон! Наконец то популярно объяснили что к чему. Огромный респект!
Привет! Спасибо за ликбез в открытии ссылок, кстати, можно и без шаблона v8doc:
&НаКлиенте
Процедура ПисьмоПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
Если Лев(ДанныеСобытия.Href, 4) = «e1c:» Тогда
СтандартнаяОбработка = Ложь;
ПерейтиПоНавигационнойСсылке(ДанныеСобытия.Href);
КонецЕсли;
КонецПроцедуры